昨今、デスクトップアプリといえば、Electronを使ったものが多くなりました。
斯く言う私も普段GUIツールを作るなら、やっぱりElectronで開発することが多いです。
そんな中、Rust製の代替技術が注目されています。
その名もTauri。
ちょうどRustの魅力について感じ始めていたところだったので、
今回の記事では、Tauriによるデスクトップアプリ開発の始め方について紹介したいと思います。
Tauriとは
Tauriは、クロスプラットフォーム対応のデスクトップアプリをつくるためのフレームワークです。
対応プラットフォームは、Windows, Linux, MacOSの三つですが、
将来的にはスマホアプリにも対応させるそうです。
Electronの代替を目指しているデスクトップアプリ開発のフレームワークで、
同じようにメインプロセス側実装と、UI側はWEBフロントエンド技術を使った実装ができます。
Electronと違うのは、
メインプロセス側の処理が、Rustで書くことになります。
UIのレンダリングプロセス側は、TypeScript/ReactなどのWEBフロンドエンド技術で実装しますが、
Tauriは、ChromiumとNodeJSのランタイムを同梱しません。
代わりにOS側のWebViewを使うので、配布時のサイズが数メガバイトで済みます。
実行時のメモリ消費量もElectronと比べても半分くらいで済むそうです。
前準備
Tauriで開発するにあたり必要なものは、RustとNodejsくらいです。
- Rust (公式のMSIなどでインストールすればOK、最新化する場合は
rustup updateをたたくだけでもいけます ) - Nodejs (公式のMSIを使ってインストールすればOK)
- OS環境ごとのビルドツール類 (
build-essential,xcode-selectorC++ build tools)
私が試したときの各種バージョンは以下のとおり。
$ rustc --version
rustc 1.59.0 (9d1b2106e 2022-02-23)
$ node --version
v16.14.2
$ npm --version
8.5.0あと、OS環境ごとのビルドツールが必要ですが、
開発者であればすでにインストール済みのものだと思うので特に意識しなくてよいかと思います。
WindowsであればVisualStudio等が入っている環境であれば、すでに入っているはず。
一応、Windowsのビルドツールはこちらからダウンロードできます。
https://visualstudio.microsoft.com/ja/visual-cpp-build-tools/
プロジェクト作成(npx create-tauri-app)
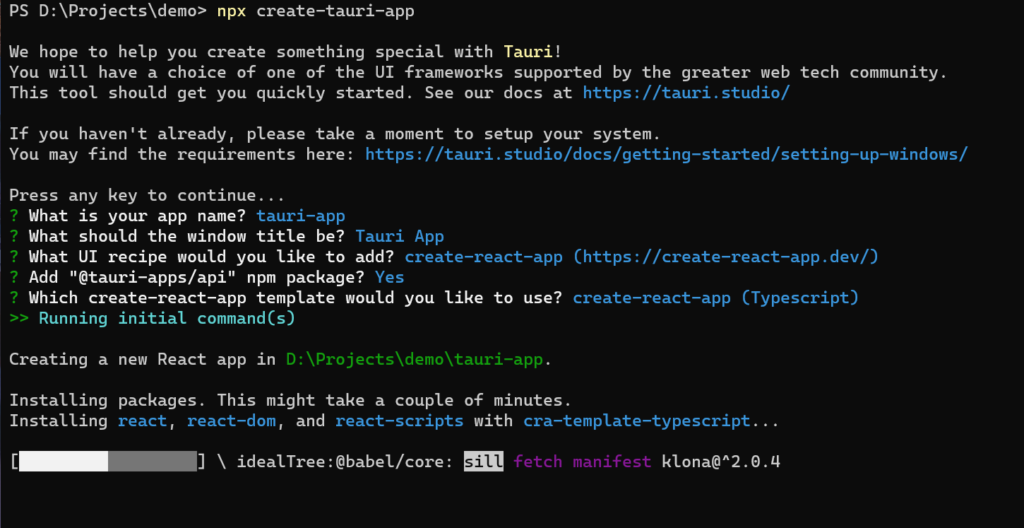
最初にプロジェクトを作成する際は、npx create-tauri-app を実行します。
これだけで、必要な設定等はすべてされた状態でプロジェクトディレクトリが作成されます。
Windowsであれば、PowerShell
Linux or MacOSであれば、シェル上で実行してください。
対話形式で、いくつかの質問に答えれば、プロジェクトディレクトリが作成される。(とても簡単)
- プロジェクト名
- UIフレームワークの選択(React, Vue, Angularなど)
- レンダー側の実装言語 (JS, TypeScriptなど)
今回は、TypeScript/React構成でプロジェクト作成しています。
ほかのフレームワークを使ったものも用意されてるので、お好きなものをどうぞ。

しばらく待つと、プロジェクトディレクトリが作成されています。
TypeScriptや各種設定ファイルも自動で生成されます。(感動!)
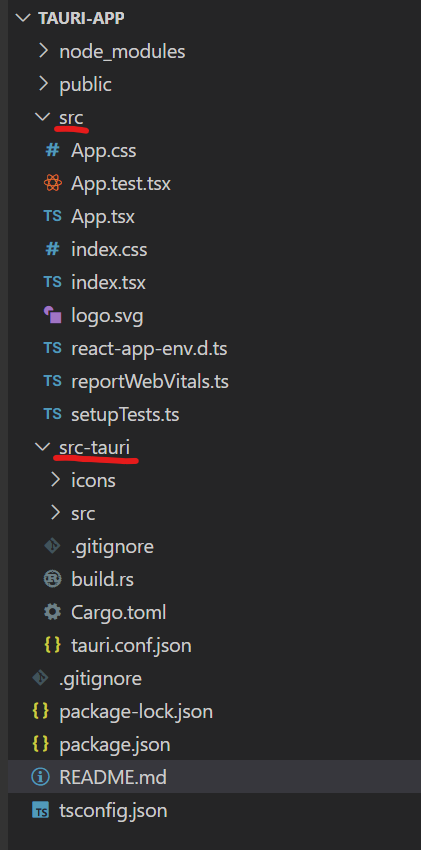
自動生成されたプロジェクトディレクトリはこんな感じ。
React系のプロジェクトに、src-tauriというディレクトリが追加されてるだけですね。

src が、TypeScript./React のレンダラープロセス側のコードディレクトリ。
src-tauri は、Rust/Tauri のメインプロセス側のコードディレクトリになります。
VSCodeで開いて、開発を始められる状態になっています。
因みに私は、CLionにRustプラグインを使って開発しています。
開発作業 (npm run tauri dev)
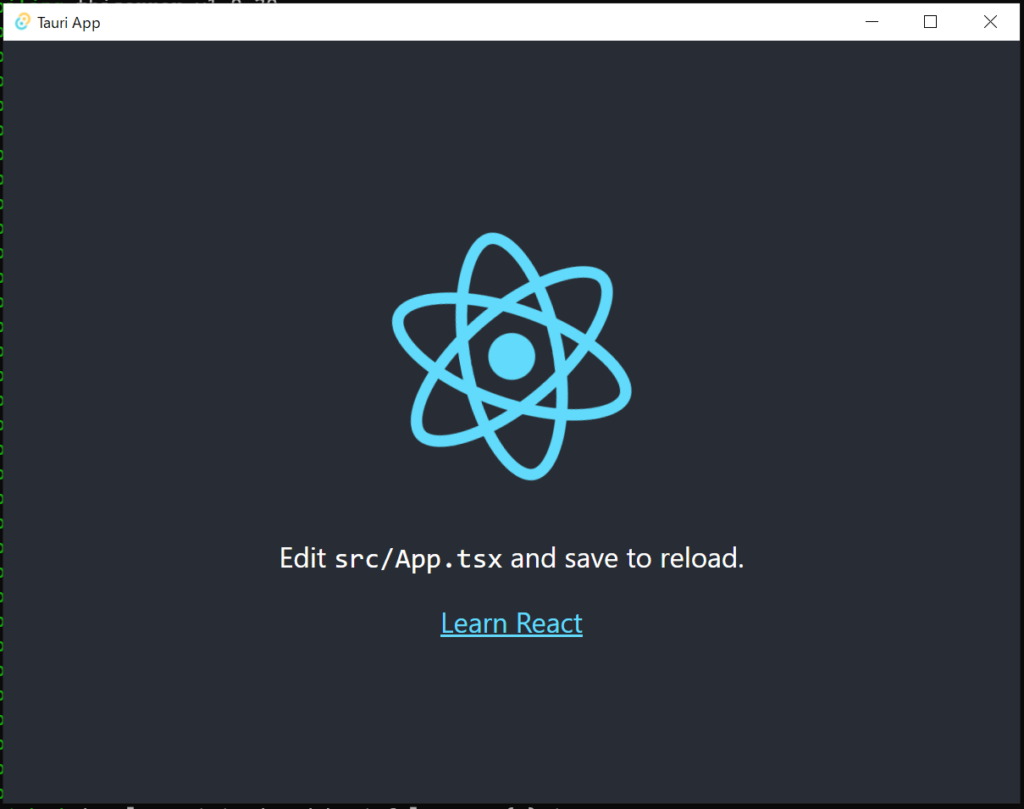
開発時は、 npm run tauri dev で、
ホットリロードされる状態で開発が可能です。
メインプロセス側のRustコードをいじった際は、ビルド後再立ち上げが自動で行われます。
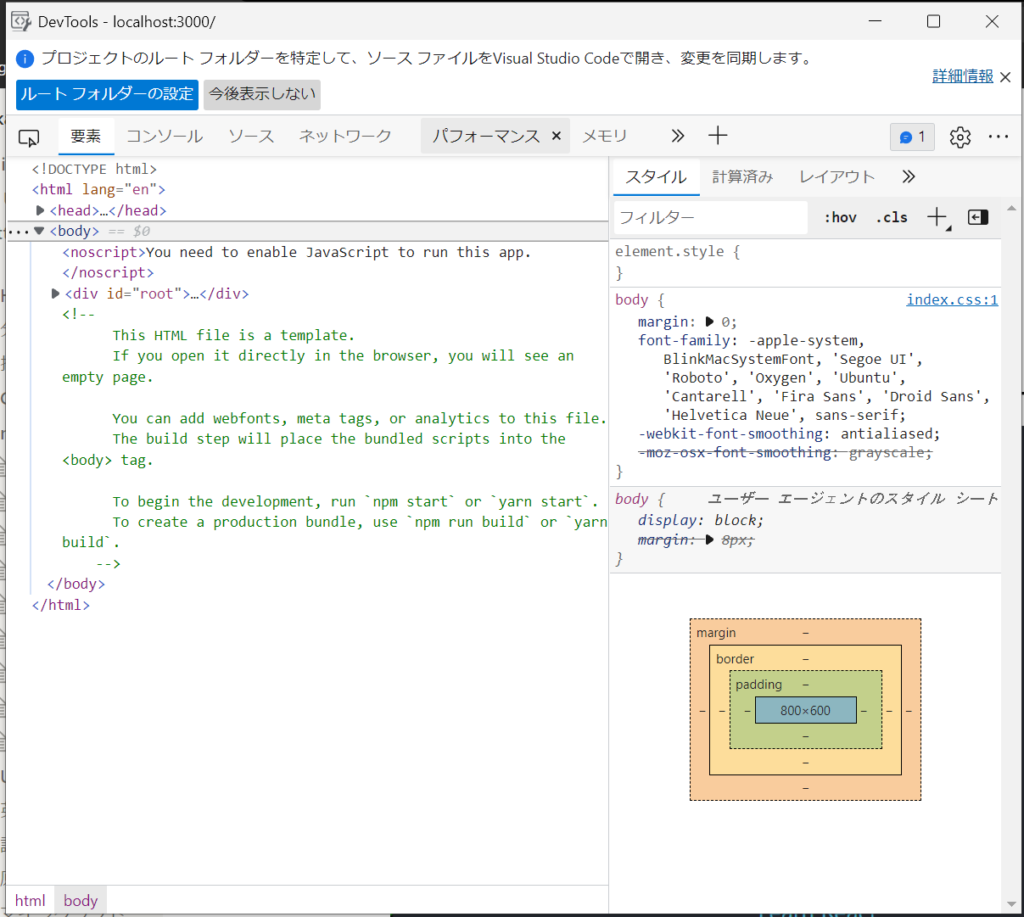
起動すると、Electronと似た感じのアプリが起動してくれます。

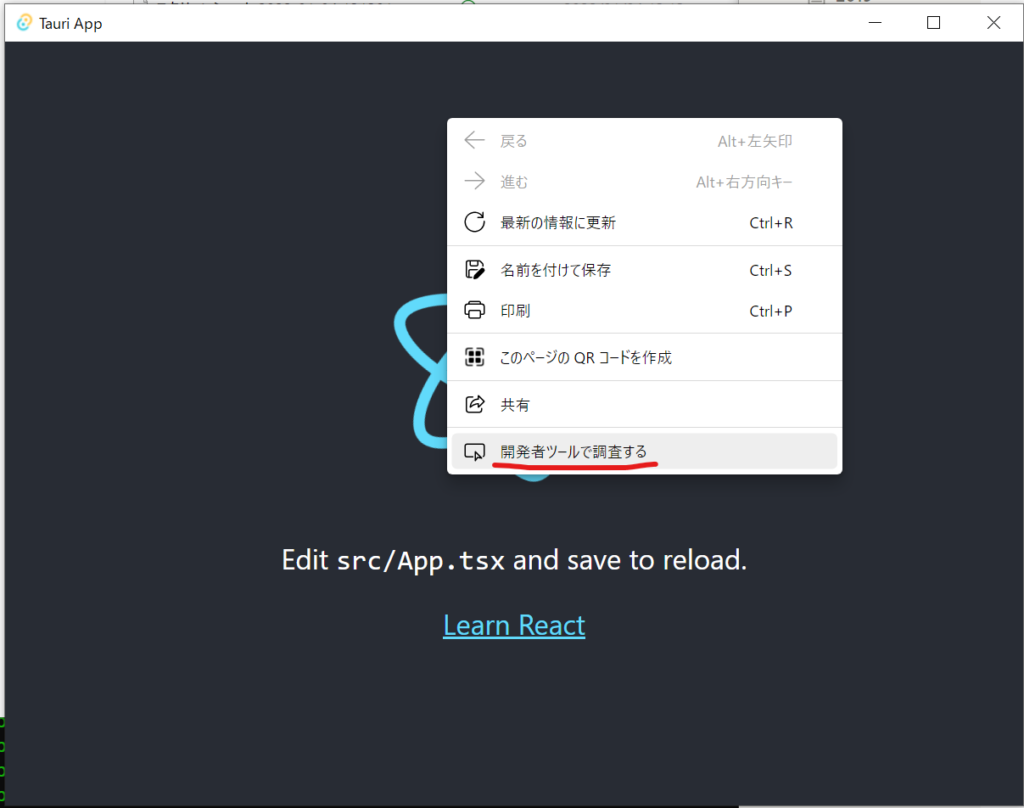
開発者ツールを表示して、デバックすることももちろん可能です。


配布ビルド (npm run tauri build)
配布用にビルドするには、npm run tauri build コマンドを使います。
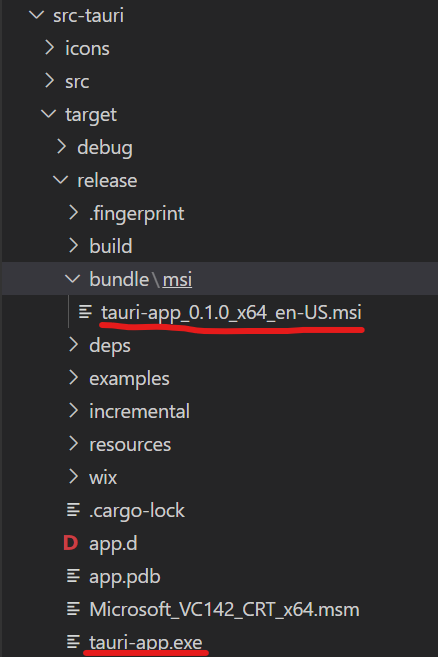
src-tauri/target/release 配下に配布用のバイナリファイルが出力されます。
Windowsであれば、
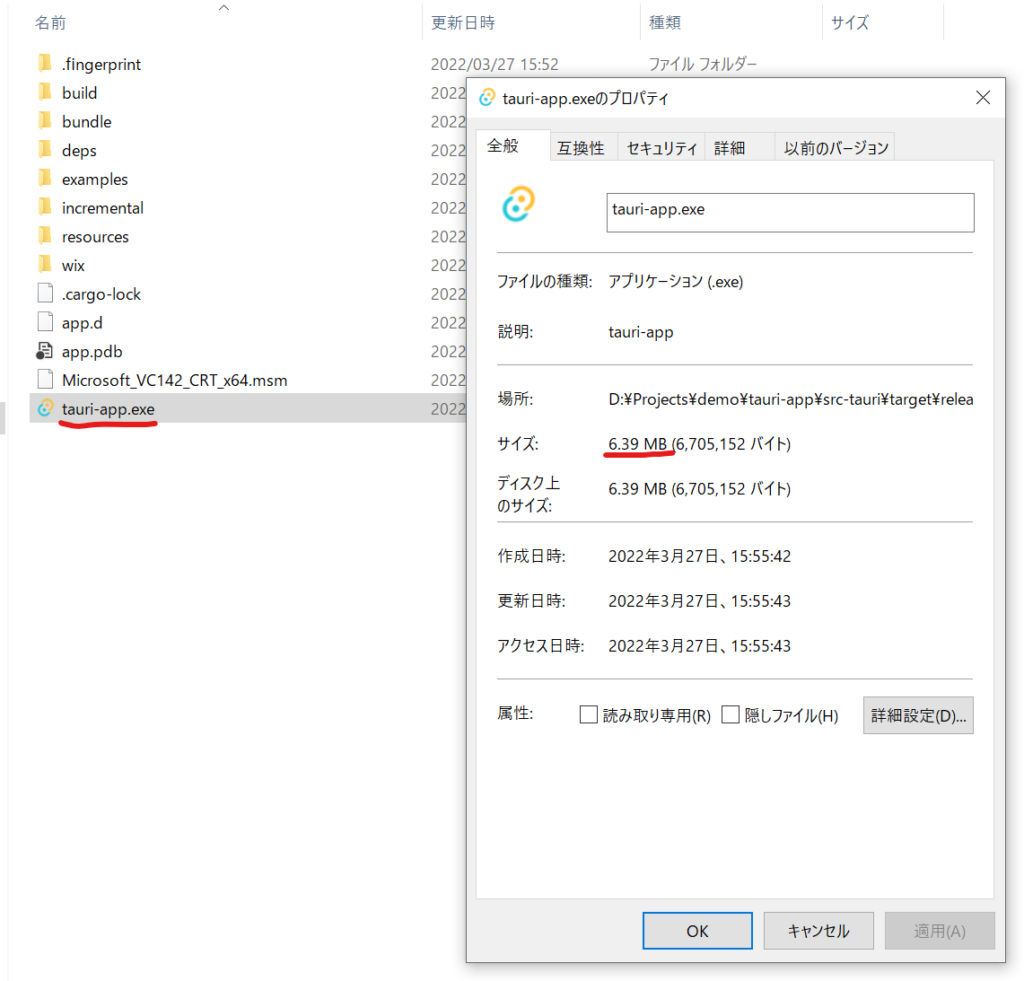
exeファイルと、msiファイルが生成されます。
サイズが小さいし、シングルファイルなのがラクですね。


まとめ
Tauriは、Electronの代替を目指すクロスプラットフォームのGUIフレーワークライブラリ。
Chromiumの代わりにOSのWebViewを使うので、配布時のサイズが小さく、
シングルバイナリで配布することが可能。
開発環境には、Rustと、NodejsだけあればOKで、セットアップが簡単。
Tauriは、もうそろそろStableリリースが出そうな雰囲気です。
これからの動向に期待しています。


